
Introduction to JavaScript Control Flow by Mahendra Choudhary JavaScript in Plain English
Control flow statements are used to control the execution of code in JavaScript. These statements include conditional statements ( if, else if, and else ), loops ( for, while, and.

Control Flow Statements in JavaScript YouTube
Control flow. The control flow is the order in which the computer executes statements in a script. Code is run in order from the first line in the file to the last line, unless the computer runs across the (extremely frequent) structures that change the control flow, such as conditionals and loops. For example, imagine a script used to validate.

37 Flow Control Statements In Javascript Javascript Nerd Answer
Control flow statements are an essential part of programming languages like JavaScript. These statements allow programmers to execute specific sections of code based on certain conditions or repeatedly execute the same code multiple times.

34 Javascript Control Flow Statements Javascript Overflow
"In computer science, control flow is the order in which individual statements, instructions, or function calls are executed / evaluated. " Instead of always executing instructions linearly, often times in programming, there will be more than one possible option that can be executed, depending on the current conditions.

4. Control Flow Learning JavaScript, 3rd Edition [Book]
Control Flow in JavaScript Author: Daragh Ó Tuama Control Flow in JavaScript Control Flow is the technical term for specifying the sequence in which a code executes. In this article, we will deeply discuss the three structures that influence the control flow. What is Control Flow?

SOLUTION 02 js control flow statements Studypool
Conditional statements are essential in JavaScript for controlling the flow of your code based on different conditions. The if statement allows you to execute a block of code based on a single condition, while the switch statement provides a way to test multiple values against a single expression.

35 Javascript Control Flow Statements Modern Javascript Blog
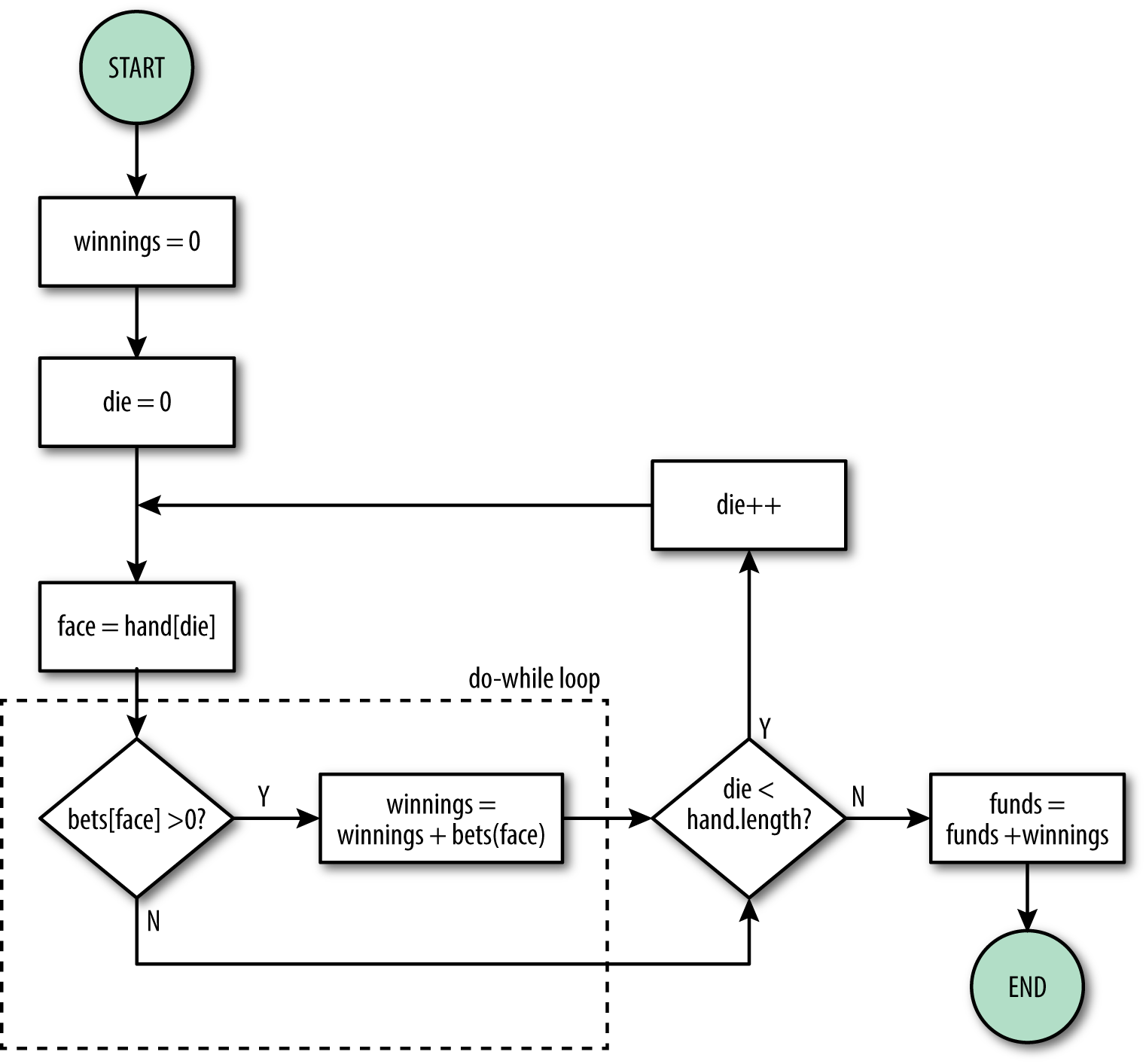
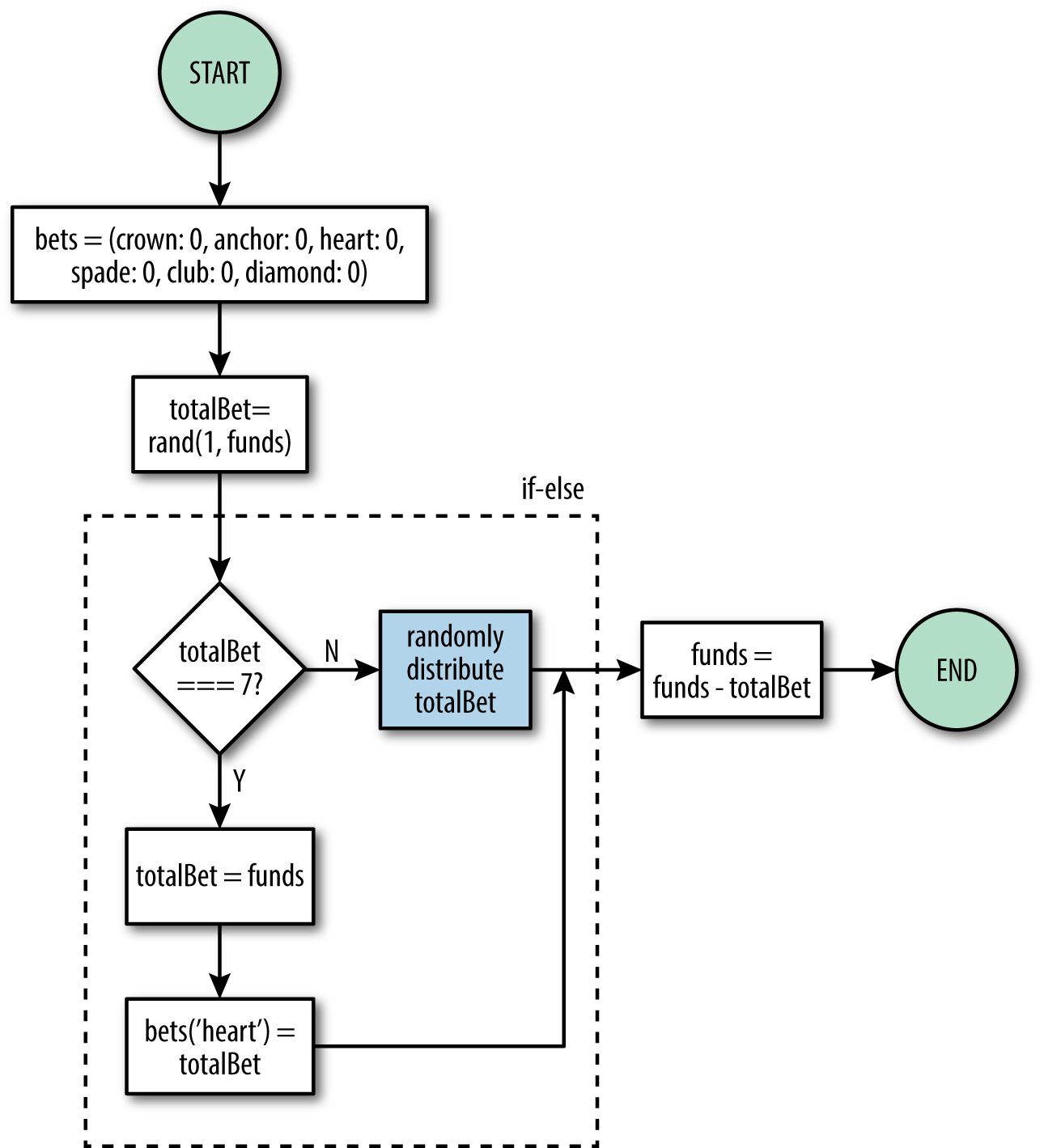
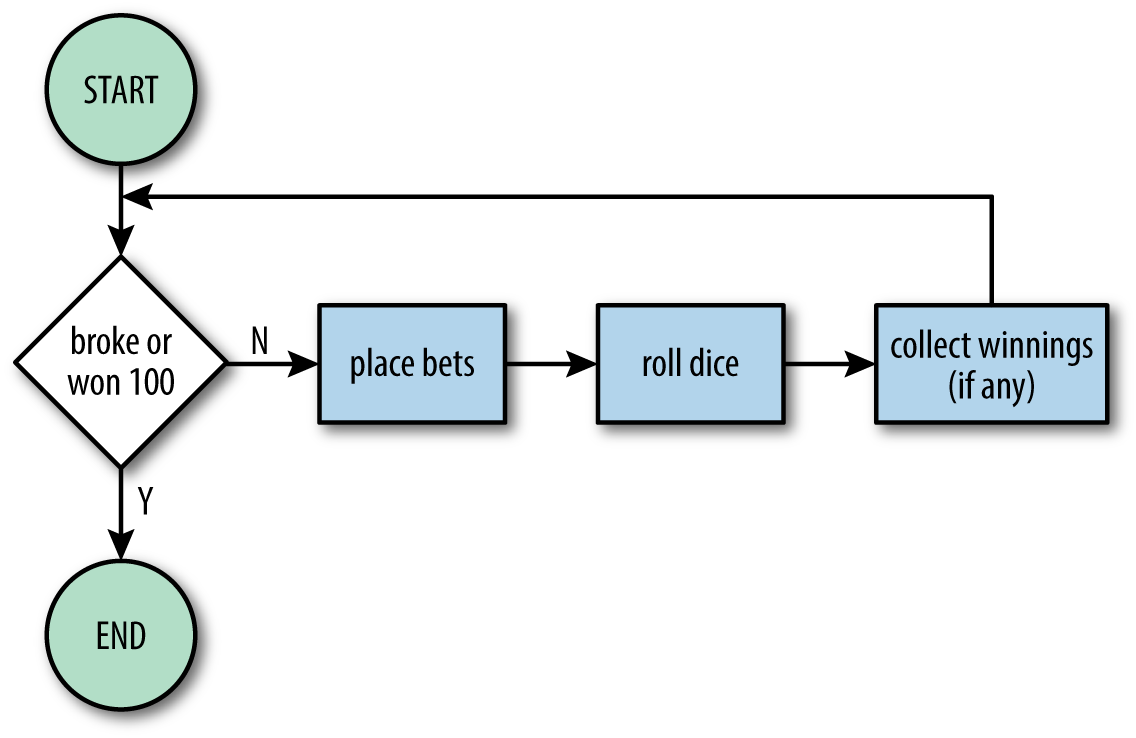
A Control Flow Primer. Chances are, youâ ve been exposed to the concept of a flowchart, which is a visual way of representing control flow.As our running example in this chapter, weâ re going to write a simulation.Specifically, we are going to simulate a Midshipman in the Royal Navy in the mid-19th century playing Crown and Anchor, a betting game popular at the time.

What is Control Flow in JavaScript
In the following sections, we'll go over the following five control flow statements in JavaScript: if, else, switch, for and while. The if statement Conditional statements occur in almost all programming languages that we use today.

4. Control Flow Learning JavaScript, 3rd Edition [Book]
This chapter covers the following control flow statements: if statement [ES1] switch statement [ES3] while loop [ES1] do-while loop [ES3] for loop [ES1] for-of loop [ES6] for-await-of loop [ES2018] for-in loop [ES1] 23.1 Controlling loops: break and continue #

35 Javascript Control Flow Statements Modern Javascript Blog
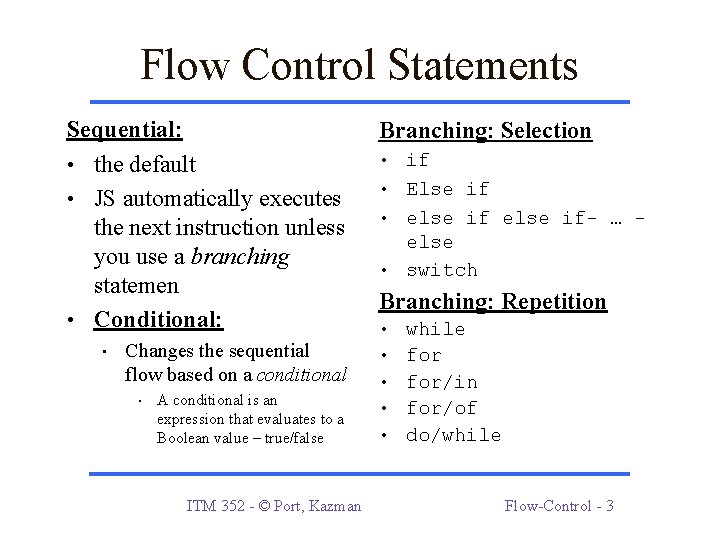
In JavaScript, Control Flow is crucial for making decisions and repeating actions based on certain conditions. There are two types of Control Flow: sequential and conditional. Sequential control flow executes statements one after another in the order they are written.

JavaScript If Else Control Statements Simple Snippets
JavaScript supports a compact set of statements, specifically control flow statements, that you can use to incorporate a great deal of interactivity in your application. This chapter provides an overview of these statements. The JavaScript reference contains exhaustive details about the statements in this chapter.

JavaScript If Else Control Statements Simple Snippets
JavaScript control statement is used to control the execution of a program based on a specific condition. If the condition meets then a particular block of action will be executed otherwise it will execute another block of action that satisfies that particular condition. Types of Control Statements in JavaScript

35 Javascript Control Flow Statements Modern Javascript Blog
The default control flow is for statements to be read and executed in order from left-to-right, top-to-bottom in a program file. Control structures such as conditionals ( if statements and the like) alter control flow by only executing blocks of code if certain conditions are met.

JavaScript Control Flow Statements YouTube
Control flow in JavaScript is how your computer runs code from top to bottom. It starts from the first line and ends at the last line, unless it hits any statement that changes the control.

4. Control Flow Learning JavaScript, 3rd Edition [Book]
JavaScript supports a compact set of statements, specifically control flow statements, that you can use to incorporate a great deal of interactivity in your application. This chapter provides an overview of these statements. The JavaScript reference contains exhaustive details about the statements in this chapter.

Introduction to JavaScript Control Flow if/else Statements
JavaScript provides control flow control statements that allow us to change the flow of code execution within loops or conditional statements. The break statement is used to terminate a loop or switch statement and continue with the next statement outside the loop or switch. while (condition) { if (expression) { break; } }